11月16日nuxt3.0正式发布,获取环境变量可以通过 useRuntimeConfig()里面的public获取,不放在public里面话,客户端渲染是找不到变量的
直接上代码,在 nuxt.config.ts 上
import { defineNuxtConfig } from 'nuxt'
import { loadEnv } from 'vite'
interface VITE_ENV_CONFIG {
VITE_API_HOST: string
VITE_PACK_ENV: string
VITE_PACK_URL: string
}
const envScript = (process.env as any).npm_lifecycle_script.split(' ')
const envName = envScript[envScript.length - 1] // 通过启动命令区分环境
const envData = loadEnv(envName, 'env') as unknown as VITE_ENV_CONFIG
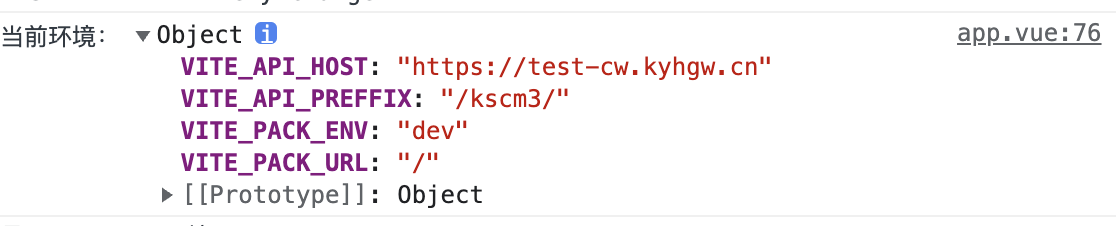
console.log('当前环境:', envData)
// https://v3.nuxtjs.org/docs/directory-structure/nuxt.config
export default defineNuxtConfig({
runtimeConfig: {
public: envData // 把env放入这个里面,通过useRuntimeConfig获取
},
vite: {
envDir: '~/env', // 指定env文件夹
}
})
把拿到的环境变量放在runtimeConfig里面
然后在项目根目录新建一个env文件夹

每个env文件设置不同的变量,例如env.dev文件的内容如下:
# 测试环境打包变量
VITE_PACK_ENV = test
VITE_PACK_URL = /
VITE_API_HOST = https://test.cn
VITE_API_PREFFIX = /test/这里随便添加什么变,需要以VITE_开头,然后通过useRuntimeConfig都能获取到这些变量
然后再package.json添加如图所示

需要打包哪个环境就执行,例如打包正式环境:npm run build-production


转载请注明出处,谢谢。

请问一下我按照上面的方法导入时,出现了这个错误 Failed to resolve import "fsevents"
博主你好 我想请问runtimeConfig里面的envData 如何去取到呢