本文方法是在项目运行的时候同步pages.json内容到router,如果你更改了pages.json,就重新启动一下项目
先在项目根目录创建一个router文件夹,在vue.config.js里面加入如下代码
const path = require('path')
const fs = require('fs')
const fromFile = path.join(__filename, '../pages.json')
const toFile = path.join(__filename, '../router/index.js')
function createRouter() {
const buffPrefix = Buffer.from('export default ')
const fileData = fs.readFileSync(fromFile)
// 转成可读的js, 正则删除注释, 不然JSON.parse会报错
const fileObj = JSON.parse(fileData.toString().replace(/\/\/.*/g, ''))
// 遍历,只取路径和标题,其他的不要,已减小文件体积
const routes = fileObj.pages.map(e => {
return {
title: e.style ? e.style.navigationBarTitleText : '未知',
path: e.path,
}
})
// 如果有分包
if (fileObj.subPackages) {
fileObj.subPackages.forEach(e => {
e.pages.forEach(i => {
routes.push({
title: i.style ? i.style.navigationBarTitleText : '未知',
path: e.root + '/' + i.path,
})
})
})
}
// 如果router目录不存在就创建目录
if (!fs.existsSync(toFile)) {
fs.mkdirSync(path.join(__dirname, 'router'))
}
fs.writeFileSync(toFile, buffPrefix + String(Buffer.from(JSON.stringify(routes))))
}
// 监听pages.json改动
if (process.env.NODE_ENV !== 'production') {
fs.watchFile(fromFile, () => {
createRouter()
console.log('路由文件更新')
})
}
createRouter()
module.exports = {
configureWebpack: {
plugins: []
}
}
其实是利用nodejs的fs模块读取pages.json的内容,使用Buff添加export default前缀写入一个新的文件,如果你不添加export default你是很难获取这个文件里面的内容的。



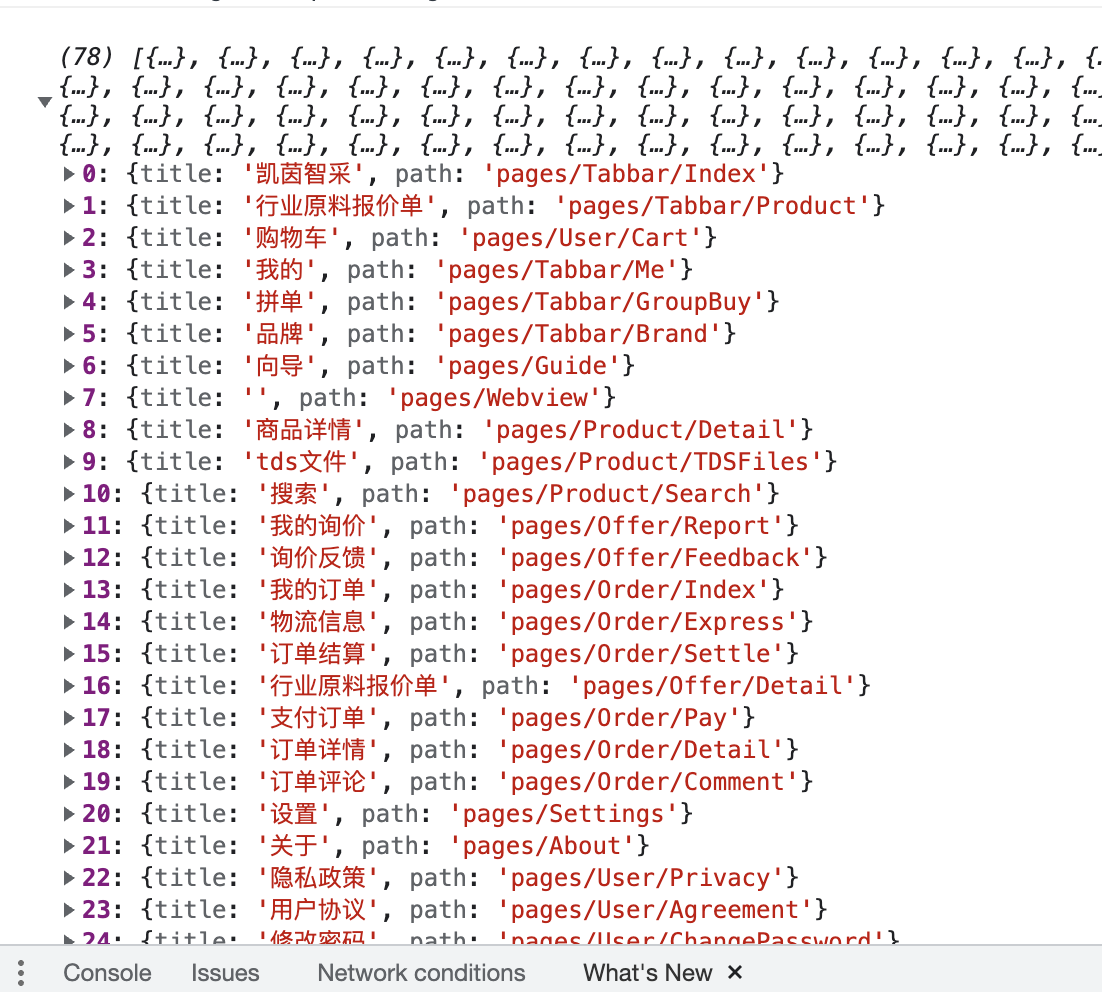
这样的话就可以拿到页面标题进行埋点操作了,也可以进行路由鉴权

不错,必须顶一下!